웹 페이지에 임베드
네, 웹 페이지에 간단하게 Exabyter 를 임베드 할 수 있습니다. 지금 Exabyter 체험버전을 받아보세요.
Exabyter 에서 미리 준비된 다양한 파일 전송 UI의 코드 중 하나를 웹 페이지에 삽입하는 것 만으로 완료 됩니다.
업로드, 다운로드에 등 용도에 적합한 파일 전송 UI를 선택하고, 세부적인 UI를 파일 전송 목적에 맞게 더욱 최적화 할 수 있습니다.





Exabyter 에이전트
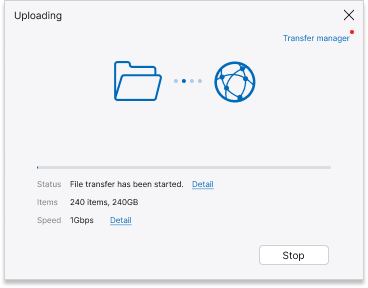
물론, 웹 표준 기술만으론 부족하죠. 그래서 PC에 설치되는 Exabyter 에이전트를 준비했습니다.
최초 한번 사용자는 Exabyter 의 에이전트의 설치를 필요로 합니다. 이 에이전트는 표준 웹 기술에서는 제공할 수 없는 강력한 전송 기능과 고성능을 제공 합니다.
Exabyter 에이전트는 Windows 와 macOS, Linux를 지원하며, 모바일과 태블릿에서는 HTML5 를 통하여 표준 기술의 파일 전송이 제공 됩니다.



다양한 개발자 API
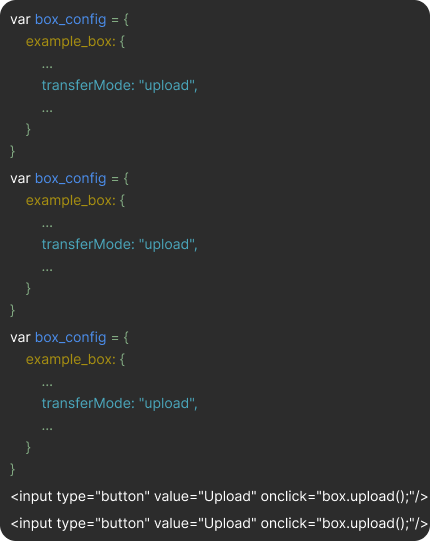
개발자는 다양한 Exabyter API로 원하는 UI 와 파일 전송 로직을 구현할 수 있습니다.
파일 박스의 로딩부터, 파일의 첨부, 선택, 삭제 등 다양한 첨부와 탐색에 대한 개발자 API를 통하여 사용자가 선택한 파일에 대한 다양한 정보를 제공할 수 있습니다.
또한 전송 시작과 오류, 완료 등의 다양한 개발자 API를 통하여 파일이 전송될 때 메타 데이터를 웹 서버의 데이터베이스에 입력하고 업데이트 할 수 있습니다.

시스템 구조
파일 시스템 사용
사용자가 업로드한 파일은 웹 서버를 거쳐 지정된 경로에 저장되며, 사용자가 입력한 메타 데이터들은 데이터베이스로 전달 됩니다.
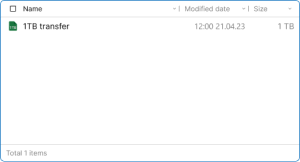
가상 파일과 폴더의 경로를 통하여 사용자는 해당 폴더를 탐색하며 원하는 파일과 폴더의 다운로드가 가능합니다.
* 사용자는 항상 웹 시스템에 로그인 된 상태로 인증된 상태에서 항상 웹 서버를 거쳐 가상으로 제공되는 경로를 통해서만 파일로 접근할 수 있으며 실제 서버의 경로는 사용자에게 제공되지 않습니다.

시스템 구조
오브젝트 스토리지 사용
사용자가 업로드한 파일은 직접 오브젝트 스토리지로 업로드 되어 저장되며, 사용자가 입력한 메타 데이터들은 데이터베이스로 전달 됩니다.
오브젝트 스토리지에 파일의 또는 폴더의 경로의 가상경로를 통하여 사용자는 해당 파일을 다운로드 하거나 폴더를 탐색하며 원하는 파일과 폴더의 다운로드가 가능합니다.
* 사용자는 항상 웹 시스템에 로그인 된 상태로 인증된 상태에서 별도의 인증서버를 통해서 오브젝트 스토리지를 엑세스 할 수 있는 1회성 인증정보를 통해서만 파일과 폴더에 접근하게 됩니다. 개발자가 오브젝트 스토리지로 접근하는 인증정보는 사용자에게 제공되지 않습니다.




